Mrz 23, 2011 tom hirt 0
Geldbeutel ai??i?? Mobiles Bezahlen
Student: Sean Kiely
average cost of protonix Ziel
Wie bringt man den Endkunden nAi??her zur Bank? Entwicklung einer mobilen Applikation fA?r das bargeldlose Bezahlen.
ginseng buyers in tn http://pas.es/order-himcolin-review/ http://fenny-fitriawati.mhs.narotama.ac.id/2018/03/15/buy-cyklokapron-for-menstrual-bleeding/ Problem
ai??? Onlinebanking LAi??sungen haben sich wenig weiter entwickelt
ai??? kaum Visualisierung
ai??? machen Social Media Strukturen Sinn?
Konzept
Applikation fuI?r mobiles Bezahlen:
ai??? NFC Chip Technologie
ai??? mobile Banking
ai??? mobile EndgerAi??te arbeiten mit
Kassensystemen zusammen
ai??? Verschlagwortung von Artikeln
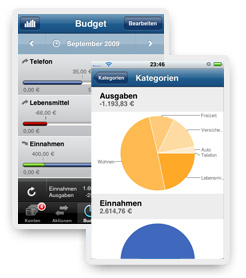
ai??? umfangreiches Analysesystem fuI?r den Nutzer
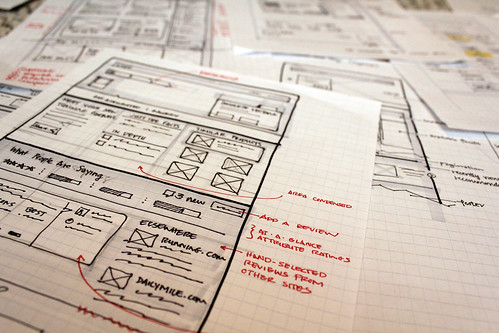
Entwurf
angesetzte Funktionen der Applikation:
ai??? Bezahlen
ai??? Banking
ai??? Rechnungen erhalten und Verwalten
ai??? Finanzanalyse
ai??? persAi??nliche Kontrolle
ai??? Sparziele definieren
ai??? personalisierte Werbung
ai??? Kreditkarten & Passwort Manager
ai??? mehrere Konten mAi??glich
ai??? Beratung
Anforderungen
ai??? intuitive Bedienbarkeit
ai??? Faszination durch Information
ai??? visuell ansprechend
ai??? aktuelle Technologien nutzen
ai??? den Kunden ein positiven Eindruck seiner Bank vermitteln (Werbung)
ai??? Sicherheit